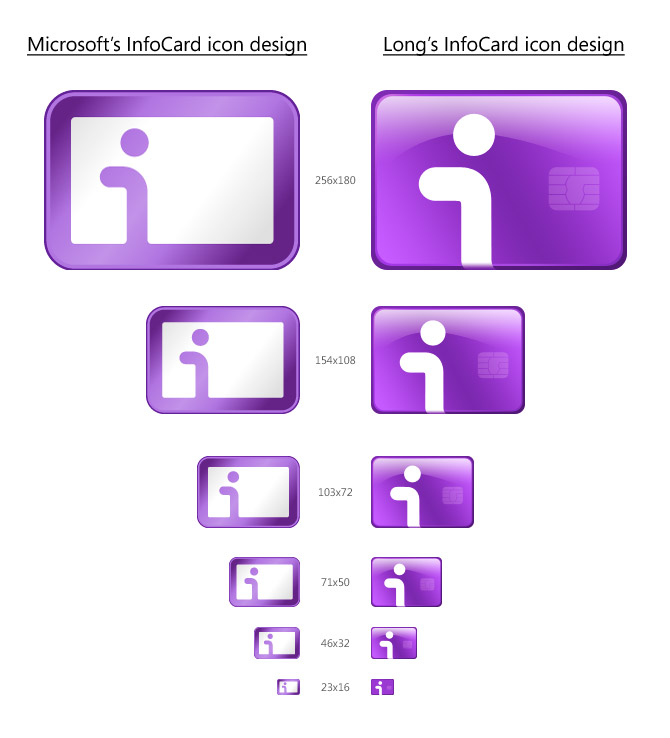
 A while ago, Microsoft began working on an icon to symbolize Information Cards. The download describes, “this icon is intended to provide a common visual cue that Information Cards can be used to provide information to a site or program, similarly to how the RSS icon is used to indicate the availability of syndicated content.”
A while ago, Microsoft began working on an icon to symbolize Information Cards. The download describes, “this icon is intended to provide a common visual cue that Information Cards can be used to provide information to a site or program, similarly to how the RSS icon is used to indicate the availability of syndicated content.”
If you don’t know what InfoCards are, these are basically virtual cards containing identification information such as your name which can be sent and received by websites and web services. On Windows, this is implemented via the CardSpace technology. Other platforms have their own implementation but theoretically Information Cards are universal. If you’re on Vista, type “CardSpace” into your start menu, make an InfoCard for yourself and use it on the demo site here.
I think the idea of an icon is great, especially in comparison to the RSS icon which not only serves as a symbol but also a promotional message to attract people to subscribe to content. On top of just indicating a website is ‘InfoCards compatible’, it also spreads the word about InfoCards. However I wasn’t too keen on the design. The purple was unique, but it wasn’t very bright or vivid either. The roundness of the outside border didn’t match the squareness of the inside cutout. But I did like the “i”, and how it is shaped like a person.
I had a stab at coming up with my own alternative design.

By no means it’s perfect, for example some of the people who I’ve shown it to have said the colors are not very friendly and the Smart Card chip feature might mislead some people to believe this was a security device (although it can be). I’d love to get everyone’s feedback on what’s good and not good, as well as the Microsoft design.
Hey, it looks really good but I prefer the Microsoft design because it looks more like a card to me. The reflection in your design let it look like a button. (Please compare the Vista Start Orb with the Vista logo. A lot of people didn’t see the difference: one is flat and the other has a bended surface = you can click on it).
What software did you use? AI or even Blend?
[quote]The purple was unique, but it wasn’t very bright or vivid either. The roundness of the outside border didn’t match the squareness of the inside cutout. But I did like the “i”, and how it is shaped like a person[/quote]
yes i agree with you there Long….i do like the over all design though and purple was a color i did not expect them to use but nice to see as sumthin a bit different!!
peas
cityboy
I prefer your design Long. It’s just a little more clear, especially the smallest one comes out a little better.
Could you tell something about the how and why of this new technology?
I am using vCard microformats ans hcard files quite often, which contains about the same data as these new crd files, but is much more generic.
vcards can be used in a wide variety of devices and platforms, so why does Microsoft have to re-invent the wheel?
The designer at Microsoft was fired over this. He was the sole provider for a family of 5.
I hope you are happy.
I’ve made the corners a little more rounded and added some text blobs, I think it fits better: http://w3bdevil.com/misc/InfoCard2.jpg
I want more kittens!!!
Did someone noticed the similarities of the original design to the rss feed icon? http://www.charterflights.co.uk/rss/rss-icon.jpg
Yeah, nice job Long. If I understand this tech correctly, it would be really great for WP type blogs like this one, which are all independent but always want the same data. Would be cool.
Your version is much much better Long! But… Corners…
Hi! I prefer your icon version, it’s more stylish 😉 !!!
i’ve got to agree with tino…the cardspace icon does seem to have the same design idea as the rss feed icon.
Personally I prefer the Microsoft ones, but even then I’m not that excited about them.. some of you have noted- seemingly in a negative way that the design looks somewhat like the RSS icon.. personally I think its not close enough to the RSS icon.. the RSS icon isn’t some revolutionary design.. its simple..
My ideal theme for creating these icons would be to have another square icon like the RSS logo icon, with an ‘i’ inside it.. the icons SHOULD all look similar, they need to convey the relationship of a global identifier..
The differences between WHICH service you are getting should be the difference in the simple inner icon (such as the RSS broadcast waves, or the ‘i’). and COLOUR.
oh.. can i be your fan lol? its great!
It seems the white rectangle inside the purple one was meant to more closely mimic an actual business card, hence being white and having sharper corners. It was then placed inside a more rounded module, meant to be an icon or a button. Maybe I’m wrong on that?
I like your work. Interesting idea and the image is very strong. Nothing is carved in stone, and I’ll pass this idea on to others.
Yours is better, but it MS’s one has a border will would look good on your one too. A double “first white then purple” border.
i kinda like Long’s design too. however, i would change the highlight a little so it doesn’t look so much like a button.
to me the Long design looks like a smartcard with the chip (or DirecTV card if you’ve ever seen one); the MS design looks like a rectangle with a stylized ‘i’ on it.
Comrade Ghorkov: I prefer yours… 🙂
I think the “i” should be more prominent in both designs.
After all, “i” is all about the information.
“i” stands for yourself.
and “i” looks like a mini-person. 🙂
@Stephen: I too think it is a good idea to keep the icons with a similar design 🙂
Checkout – CardSpace and Smart Cards
I think that the MS design is outstanding. The border is think enough to carry any resolution providing that it is contrasted with a larger interior which is neutralized. The sharp corner contains the eye at higher resolution within the white space, which is what you want to emphasize: it stops the eye from jumping to the outside rounded border. Notice that the sharp interior corner blends out toward smoothness and reinforces the larger white space as it gets smaller in resolution.
The “i” is a brilliant touch: off center and never overbalanced by any resolution. The dot solidifies everything and again follows the balance working with the white space. Notice the direction it points: it never dominates, but is equally significant. It stays very clean. Contrast this with Adobe’s clunky CS suite.
No way you can improve this one. Congratulations to the designer.