
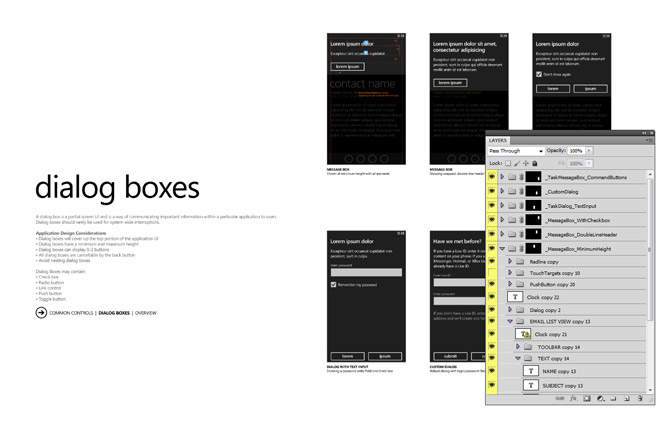
It looks like Microsoft is not just making the Windows Phone 7 application development experience easy for developers, but it turns out designers have most of their job cut out for them. If you need to mock up an application UI for Windows Phone 7, it’s now as easy as mashing up some Photoshop files from the “Design Templates for Windows Phone 7” resource.
Since finding useful information on MSDN is practically a treasure hunt, this 88MB archive is a treasure chest full of PSDs with layer-licking goodness. The gems include a full suite of UI controls as well as other practical UI elements such as the on-screen keyboard, notifications and start menu for easy drag and drop manipulation, if you can find the right layer amongst hundreds that is.
Although UI mockups are not impossible from scratch (especially if most elements are solid shaped squares), what I really like about this is that Microsoft is providing an official resource that will make mockups that much more consistent if not pixel-perfect with their real counterparts.
As someone who’s put together their fair share of mockups, trust me when I say this is awesome.
“This control is not shipped as a part of the Windows Phone Developer Tools.”
This really annoys me. Templates and controls which developers are expected to use, and are used throughout the phone’s OS UI, should come with the dev tools.
I hope someone is right now, creating some semi-official versions of these controls for devs to use. A member of the Windows Phone UX team, putting them on code-plex, would be good, but not as good as all the controls being included in the Final Dev Tools, we are still only in Beta, so it is possible!
Nice find!
Hmm, it seems Microsoft has used Zegoe UI (instead of Segeo WP N, which is identical) in some PSDs, so I’ve zipped all the necessary fonts up and uploaded them here: http://forum.xda-developers.com/showthread.php?t=728913
By the way, do you know if there’s a semilight variation of the Zegoe UI font? I’ve never seen one, but someone in that thread says it’s been used in some PSDs (I currentöy don’t have Photoshop installed so can’t try it out myself).
Zegoe UI Semilight shows up when I drill down into the templates. I am sure it is intended to be Segoe WP Semilight, and whoever built the templates just used it by mistake. (I am daniel-t from the xda forums)
I know Zegoe was created to work well with the Zune HD device, but I am a perfectionist, and it irks me I am missing one of the Zegoe Fonts, regardless of if it is intended to be used or not! 🙂
Now this is interesting…
I am comparing the fonts in the July Beta ROM, to the ones in the original March one.
The Segoe WP N fonts are no more, they have been removed.
The Segoe WP fonts, have been changed and are now copyrighted as 2010 not 2008.
Fonts like Segoe WP Black now have numbers and letter shapes which are consistent with the other WP fonts.
The Segoe UI Bold and Regular fonts, contain serifs on the uppercase I, which is interesting as this was one of the differences between Segoe UI and Zegoe UI.
There are no Zegoe fonts, there are no Segoe UI italic fonts (I assume these if used on webpages map to the Segoe WP italic fonts, if they ever get included)
That is strange. I hope someone from the Windows Phone 7 team can clarify what’s going on with the fonts and why they did change Segoe UI to Segoe WP. I can’t see any advantage but ugly numbers that don’t fit into the look of the other characters (IMHO). And where is a Segoe WP Narrow font? That could really be usefull on such a platform. Oh and finally: why are Bing maps still rendered with Arial?
Thanks for this!!!
I’m new to this whole app making business but it looks like something I should add to my skill set.
WP7 here I come. 🙂
I’d actually be interested if the same was provided for Windows 7 😀
[or does it already exist and i’m unaware?]