
As a designer, it’s an awesome feeling to have your pixels created out of sweat and blood appreciated. Over the past 10 months, we’ve received a great amount of positive feedback on the MetroTwit user experience which we’ve been iteratively refining. I hate to toot my own horn but I think it’s pretty good right now.
In general, implementing Metro in a Windows application may sound simple on the surface, but is a lot more involved than just large text and solid colors. Windows Phone 7 offers a lot of inspiration, but not all of it is directly transferable. A mouse is not a finger and the screen is multitudes larger. As such, differences need to be accounted for.
I suspect due to the increasing popularity of Metro, a number of developers and designers have since contacted me about how they should implement it in their own desktop applications. Although the masters of Metro are at Redmond working on the next iteration, I do have a few pointers I’ve gathered from MetroTwit’s development that others may find useful.
Small round buttons should have larger rectangular hit areas
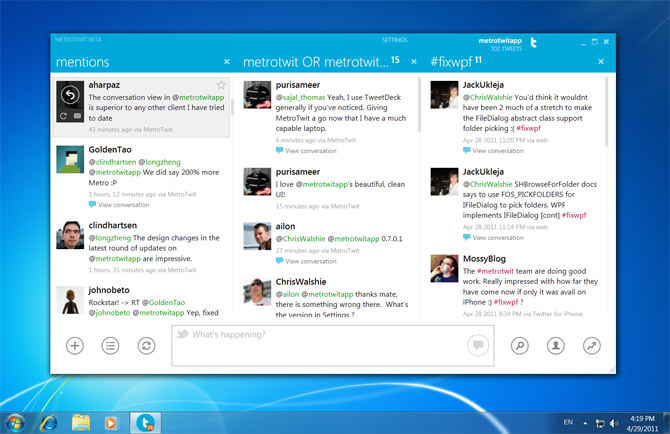
For icon-based buttons with a circular border, the mouse still be able to click it if not exactly in the circle. In MetroTwit, we wrap the button elements in a Grid or Canvas element with a transparent background to expand the hit area. The tweet “reply” button hitarea is 25% larger than the icon itself.
Use the hover state
One advantage of the mouse is it provides you with a hover state that’s not possible on capacitive touch screens. Remember to style the hover state of controls to provide feedback to users. The hover state can also be used to expose more information on-demand.
In MetroTwit, we also use the hover to hide contextual tweet buttons for a cleaner look.
More margin for touch, less margin for mouse
A touch UI requires larger margins to minimize the chance of a misclick, but the effect is not the same for a mouse. Excessive spacing and margins in a mouse-based UI would actually make the experience more difficult as users have to move the mouse over greater distances.
This is why in MetroTwit the buttons at the bottom panel do not evenly fill the white space, instead, loosely lumped together.
Users don’t “play” with desktop apps
It’s common for mobile users to just randomly swipe, tap and pinch a mobile app to discover functionality and content, but not so much on the desktop.
In practice, on WP7 the scrollbar is hidden by default and only shows while scrolling. Whilst the same effect is possible on the desktop, users would be frustrated by the lack of indication on what is scrollable and what position it is scrolled to, without randomly scrolling all over the UI which they don’t do.
Users will see your application much more frequently
Mobile apps are like cupcakes and desktop apps are like birthday cakes. Serving size matters.
Visual delights in the form of animations on the phone might be welcomed by the user, but multiplied by the frequency and length people use desktop applications, they can quickly become a nuisance. Having said that, animations are still necessary and useful to direct attention.
In MetroTwit, most animations complete in just 0.2 seconds, slow enough not to be an unrecognized stutter but quick enough to not leave users in limbo. We also have animations that complete in 0.1 seconds, but none over 0.4 seconds.
A Metro app in a non-Metro environment
Whilst you’re waist deep in Metro, it’s easy to forget the environment – Windows 7 and other applications, are currently not Metro. Balance Metro with the expectations of Windows. You don’t want users to feel like they’re using a whole different OS when inside your application.
Metro is open to interpretation
Last but not least, there is no official Metro guideline. Even the Microsoft published “UI Design and Interaction Guide for Windows Phone 7” loosely defines Metro with just five principles, the most obvious of which is “clean, light, open, and fast”. What that means of course is up to you.
Nice. I would kill – well maybe at least pay – for a decent Metro WP7 based Theme for WordPress….. 🙂
You didn’t mention the Zune software, which was the first true Metro app for the desktop. With Windows 8 MetroTwit will feel right at home, and when Office 15 comes out that will be more Metro.
Long, you guys are awesome with MetroTwit, but you didn’t cover the most important; the Touch Experience! A lot of Windows7 tablets are being released right now, and still you guys are building for the mouse on the desktop. I think it is time you guys gave attention to touch too on MetroTwit.I have been begging you for a long time on this, your answer was that you don’t have a touch tablet to develop with, but with the prolifiration of tablets these days you don’t have an excuse anymore. Waiting in anticipation here, hope you’ll beat the Blu Client one day with touch.
Some parts of MetroTwit already work with Touch devices. Currently none of us have Windows Tablets as we haven’t found one worth purchasing yet. Believe me, as soon I can find one worth getting I’ll buy it ASAP and make sure every inch of MetroTwit works great with touch.
I think we all know you are unlikely to find a good Win7 tablet. Full windows on current hardware is slow and battery life is poor and price, when compared against similar devices is simply too high vs the limitations. Desktop windows on touch devices needs to take a break until Win8, when it will be capable of running on arm processors, which should eliminate hardware concerns and will definitely eliminate battery life issues.
– This comes from someone who has persisted through orgami mids, umpcs and tablet pcs.
Nice article long. I suspect the recent leaks of the Win8 with the metro UI starting to peek through (system settings) will fuel inspiration and others intereptations of Metro further.
@GoldenTao: Well, actually there are now good Windows 7 tablets in the market. Top end is Asus EP121 which actually is very good. Of course the battery is not comparable to ARM tablets, but as a workhorse its to be expected. Not that I expect you to shelf $1100.00 just to develop for touch. But even the $500 range tabs are useable these days; think of Acer’s Iconia tablet or the like.
@0siris: I too come from a long history of traditional windows tablets else I wouldn’t be making this plea. Basically I think we of the WinTabs should stop feeling second rate to ARM tabs. They fill a category, Wintabs also fill a category that ARM tabs can only dream of. The time that Wintabs will run a whole work day an a single charge is coming, but till that time we take all we can get. I’d rather have a 4 hrs productive Wintab than a 12 hrs media toy.
@mcakins I’ve looked at the Eee Slate and even ExoPC Slate, even had my hand on the purchase button of the Eee Slate more than a few times, but being in Australia a Slate needs to have 3g, Wifi only is useless. While I could use a USB dongle or Wifi Router from a phone (if WP7 supported it) it really needs to be built in.
The price doesn’t worry me, I paid about that amount for my iPad… if only I could format the iPad and load Win 8 😛
I took the red pill two weeks ago, ordered the Asus Slate, can’t resist the speed monster anymore. I have the T-Mobile 3G-hotspot with which I create my own PAN, then all my devices have wifi internet access. I prefer it that way actually.
So my slate is arriving somewhere next week, now if only I could give my favourite Twitter client the finger :-)). Anyways, you have mule here whenever you guys are ready to test MetroTwit touch experience.
@macakins, I can see your point unfortunately what has stopped windows tablets from emerging out of the primordial ooze of a niche market for years has been their price (not an issue now) for some performance (options out there) but always, and even more starkly noted now since the ipad, battery life. Will never take off with wide popularity till this has been addressed and made competitive…also the touch issue, but by and large inking and digitisers were always accompanied with these devices…
Windows 8 running on arm processors will correct this inbalance and combined with a touch based UI (and I imagine inking support still) will make Win8 tablets winsauce for consumers and business.
It’s great to hear your insights.
‘…they can quickly become a nuance’ – do you mean ‘nuisance’?
‘Whilst the same effect is possible on the desktop, users would be frustrated by the lack of indication on what is scrollable and what position it is scrolled to, without randomly scrolling all over the UI which they don’t do.’
I certainly agree. Apple doesn’t, however – OS X 10.7 introduces APIs for hidden-by-default scrollbars for desktop applications.
Thanks for the correction.
I knew Apple introduced a new style for scrollbars and reversed the direction in OS X 10.7, but didn’t know they were hidden by default. I’m curious how they’ll justify that.
What about showing the scrollbars on hover of the actual element itself, kind of like how you do the contextual tweet thing?
Of course, Windows Live Messenger (v15/2011/Wave 4) hides scrollbars in chat windows, so I guess it’s not just Apple. That said, chat windows are perhaps a special case – I imagine that team’s telemetry told them that the scrollbar is used extremely rarely (scrolled permanently to the bottom), allowing them to deemphasize it.
Hiding scroll bars on the desktop can even cause serious problems. I have seen videos of Mac OS X Lion’s finder, where there are horizontal scroll bars on top of the last entry in a list of files. So before you hover over that list, you see the last file and you wanne select it. Then the scroll bar fades in and makes it impossible to select that file because the scroll bars are on top of the content.
This works on touch interfaces like the iPhone where scroll bars aren’t touchable so they never interfere with the content behind them.
Thanks for providing outline on how to approach Metro while designing desktop apps. Having a wide hit area than that looks is a great tip.
@sheeds I’m in the process of modifying my blog theme to ‘Metro’. You may have a look at http://www.chaitanyavenneti.com if interested (it’s a work in progress)
Nice app! Gimme more.
great stuff! however i think the biggest problem with metro, is the really tiny buttons sometimes.. they can be super annoying, like the settings button on the top right hand corner in both metrotwit and zune? it’s difficult to click it without putting some effort into aiming.
and although you mentioned that people don’t play around with desktop apps, i find the columns in metrotwit to be rather static and slow to scroll.. especially when i have a pretty long list, then i gotta carefully click on the scroll bar – which several pixels wide – just to quickly scroll down.
one final thing.. tweetdeck desktop seems to have better api control.. somehow i rarely reach the api limit compared to metrotwit.
am i making any sense here? cuz this is my general feeling about metrotwit, sorry if i said anything wrong out of ignorance
Thanks for the feedback.
Re: settings. This is a valid concern which is why the hitarea for the settings button is actually much larger than the text itself. Obviously it is still a small target, but due to its infrequent access, we thought it was a good balance.
Re: scrolling. You don’t use the scroll wheel of a mouse? Or the scroll function of a touchpad? If not, you can actually click a tweet, then without letting go, start dragging your cursor to the bottom of the list. It should actually scroll.
I have discovered this click-and-drag feature to scroll, but this way you don’t have a fine control of the scrolling. You either scrool too far or little. Another thing I see you guys implementing in the future maybe is right and left panning. Actually this will be good in a limited space, (tablets anyone?) where you can have more than 3 columns of pinned tweets, then pan to go where you want. Just like WP7.
Ooh ja, please don’t forget to filter-out my pinned stream from “Friends” column, that is double tweets to read.
hi, regarding the settings hit area, yea i realised it’s better than the one in zune, sorry i’m just frustrated at the button when using zune player which perhaps has given me a negative impression metro ui.
as for the scrolling, yes i do use the wheel to scroll, but it scrolls less than i want it, meaning it doesn’t correspond to the number of lines per notch of scroll that i have chosen in windows’ mouse properties.. thanks for enlightening me on click-drag feature, but it’s a little unpredictable?
I agree scroll bar itself could benefit from an increased hit area.
One of a more major issue I see with the current version is the missing hover state on the title bar of the whole application. It’s difficult to tell if you will drag the app around or arrange the columns because the column headers and the title bar of the app look the same. My suggestion would be that the column header should have a hover effect but the title bar not.
Another thing that could be improved are the pop-up windows and menus: you can’t close them easily. For instance when you click on the User Options icon, a window pops up. But with another click on that icon the pop up doesn’t disappear. You have to find a dead area somewhere else on the interface to close those kind of windows. The same is for all search boxes.
🙂
One key difference between mobile apps and desktop apps that you have missed is the importance of keyboard shortcuts. The lack of keyboard shortcuts are, in my opinion, the biggest pitfall of MetroTwit right now.
Are you aware that even the twitter website supports keyboard shortcuts. For example you can use “g h” to go to home page, “g u” to search for users, “r” for reply etc. Please consider adding something like this to MetroTwit.
Other than that it is the perfect twitter client for Windows 7. I would love MetroTwit to become a part of the Windows Live Essentials suite, so that more people can become aware of this awesome app.
P.S: Does anyone know if a Metro UI Facebook client exists?
Coming soon 🙂
Thank you Long. Looking forward to it. Keep up the good work 🙂
Can someone tell me tue basics of UI design, it’s a career I want to pursue
I’m not trying to sound stuck up, but this is one of the first windows apps that truly looks sexy as hell. It doesn’t happen often.