Cross posted from MetroTwit.com. One of the many features we’ve been planning for MetroTwit since day one is the ability to visualize and enjoy tweets in a more casual and interactive format. Today, we’re making available MetroTwit Show, a project that’s been in the oven for a few weeks to make the reading experience for Twitter more vibrant.
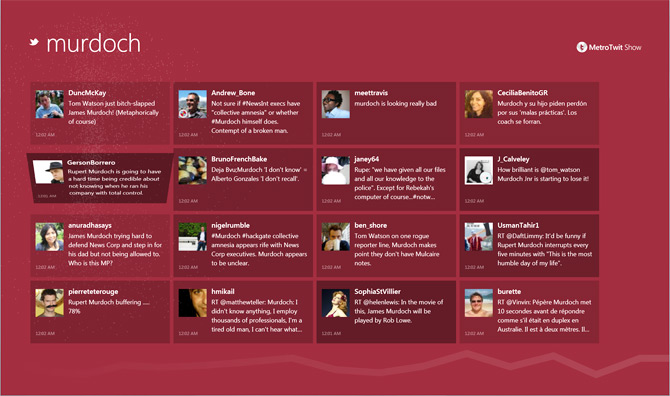
To make the experience accessible, MetroTwit Show is a Silverlight 4 out-of-browser application to take advantage of the widespread adoption of Silverlight on both Windows and Macs. Like MetroTwit, it is inspired by Microsoft’s Metro design language and prides itself on beautiful animations and elegant typography.
As a v1 release, the feature set is limited to a simple read-only experience to following searches and trends. We have plans to add many more layers of interactivity and functionality.
As always, we look forward to everyone’s feedback on both MetroTwit Show and MetroTwit as we continue refining and improving the Twitter experience on Windows.

Does this mean that MetroTwit Shows features are planned to, eventually, be merged with that of MetroTwit itself, or will MetroTwit end up being a suite of products surrounding its own branding and identity?
It’s nice to finally see what the results of your gradient research came up with. It’s quite lovely to look at!
We have a number of different plans. We’ll see what happens with WPF/SL in the coming months.
Actually this does not have the gradients research (it’s a solid color). The performance wasn’t good enough. We’ll look into gradients for a future release.
Good work guys, it’s pretty amazing.
Very nice, I can see this being used at events on a big projector. Also good to put on my external monitor to keep an eye on trends like #hackgate (shot: http://bit.ly/qk5xpg).
I don’t really like the “dust” effect as a new tile sweeps in but other than that good work!
I’m with @Thommck
Looks cool – Is there anyway this can be run as a screen saver?
But that “dust” effect… Hmmm. Not sure that adds any value.
Long, this is simply amazing! As someone who runs a politics blog, this will prove to be invaluable throughout the Murdoch scandal and future political events such as elections – THANK YOU!
Hi,
I suppose this will lead to many people ask for features for one project that the other one already has, so… why not having this ‘Show’ view as a on-demand view + automatic view after n minutes idle for MetroTwit?
Obviously that was one idea we considered but for the moment we think we can do a much better job at both if they were separate software. And right now, the different architecture (SL vs WPF) makes it a little challenging to integrate.
Just out of curiosity, because I haven’t read through all your tweets and posts, in which did you find easier to develop…SL or WPF?
I don’t know what Long thought, but we originally started this in WPF and then moved over to SL. Although that decision wasn’t based on the actual language, after using both I would definitely say SL is nicer. Simply because it has less “WTF’s per minute”.
When I think about them both, it always seems that SL is more to the point where WPF offers a little too much…maybe bloated is the word. However, I have not really scratched the surface on either of the frameworks…just showing media and handling input seems about the same between both. Are the pains more in terms of logic…things that should happen but don’t unless you do x, or the missing items needed to complete the simplest tasks?
Awesome work! You guys always implement Metro UI the best. Hope Pixel Tucker would get really big so you can develop more useful and visually stunning apps 🙂
To be honest, this could be interesting as an option for a screen saver, if that’d be possible.
Silverlight will make WP7, Xbox and Windows 8 integration easier, but unless they find a way to control the window chrome in Silverlight, I don’t see the main MetroTwit app moving to Silverlight. MetroTwit Show works because its a full screen app, so its designed for full screen use (but can be used in a window form).
I thought with out of browser trusted mode you can switch off the window border now. Making it borderless in Silverlight.
Ah – I see, if you go borderless you’ll need to handle all your resize events.
http://andrewtokeley.net/archive/2010/10/25/silverlight-4-borderless-windows.aspx
To me, the biggest surprise is that it takes fewer clicks to install than the ClickOnce installer for MetroTwit. 😀
Wow, I have seen anything this innovative and modern since the Apple Mac I used in 1996 which at the time to me was one of the most cutting edge pieces of technology I had ever used! I’m usually against using social network type tools, but your MetroTwit business has made me see socializing in a whole new way! Why don’t you consider creating a taskforce website similar for what you did for Windows 7, Mac OS X etc for this whole MetroTwit concept? That way, feedback on new ideas and bug reports would be even better.
Anyway, keep up the good work, and I look forward to seeing more innovations from you! 😀
I just hope that Twitter doesn’t sue the pants off the people who made this like they have virtually everyone who makes a third-party app to make twitter easier-to-use. The microblogging service has seen a lot of use in the past couple years despite what I thought when I first seen it and declared it high silliness
Please merge this as a feature of MetroTwit instead of a separate app.
Thanks for all the support for MetroTwit Show 🙂 At this stage we won’t be merge it into MetroTwit, but who knows what the future holds 😉
why does MetroTwitShow want my twitter login/password…
I know I’ve bugged you about this before, but pleeeeeeease think about licensing these controls for WPF somehow. It would be wonderful to make use of the Metro UI in our own apps.
NEEDS TO BE A SCREENSAVER!!!!! HOW COOL WOULD IT BE FOR THIS SHIT TO POP UP AFTER YOUR CPU HAS BEEN IDLE??? SEE A FEW TWEETS BEFORE LOGGING IN